安装 ASP.NET Core 和 TypeScript
首先,如果需要,请先安装 ASP.NET Core。本快速入门指南需要 Visual Studio 2015 或 2017。
接下来,如果你的 Visual Studio 版本尚未包含最新的 TypeScript,你可以安装它。
创建新项目
- 选择 文件
- 选择 新建项目(Ctrl + Shift + N)
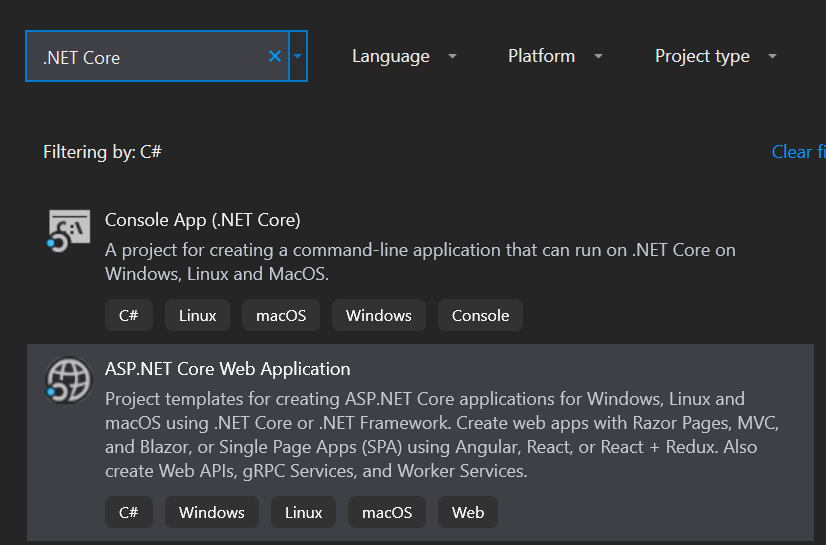
- 在项目搜索框中查找 .NET Core
- 选择 ASP.NET Core Web 应用程序然后按下一步按钮

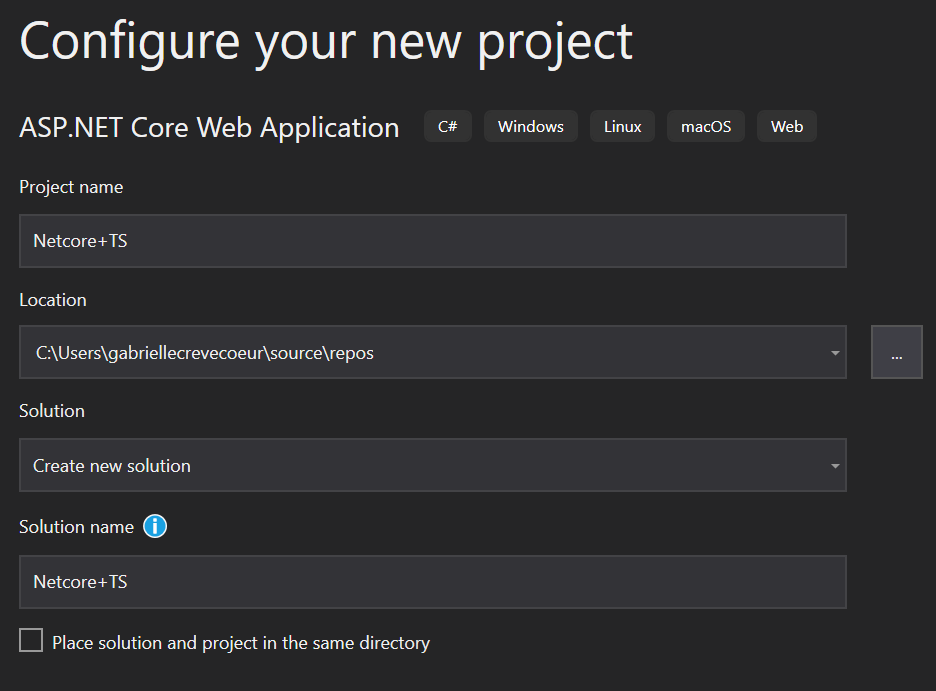
- 给你的项目和解决方案命名。然后选择创建按钮

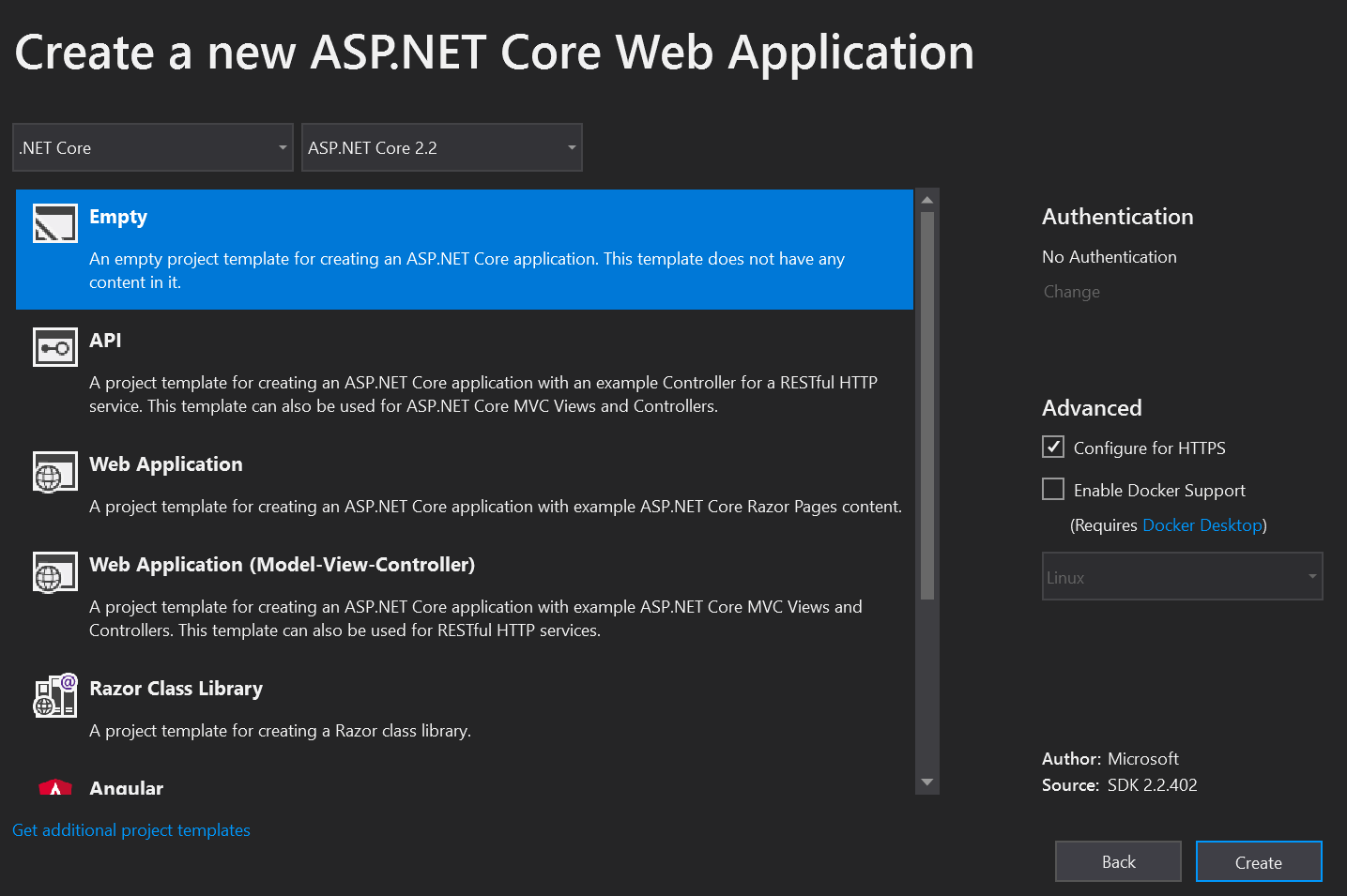
- 在最后一个窗口,选择空模板,然后按创建按钮

运行应用程序,确保它能正常工作。

设置服务器
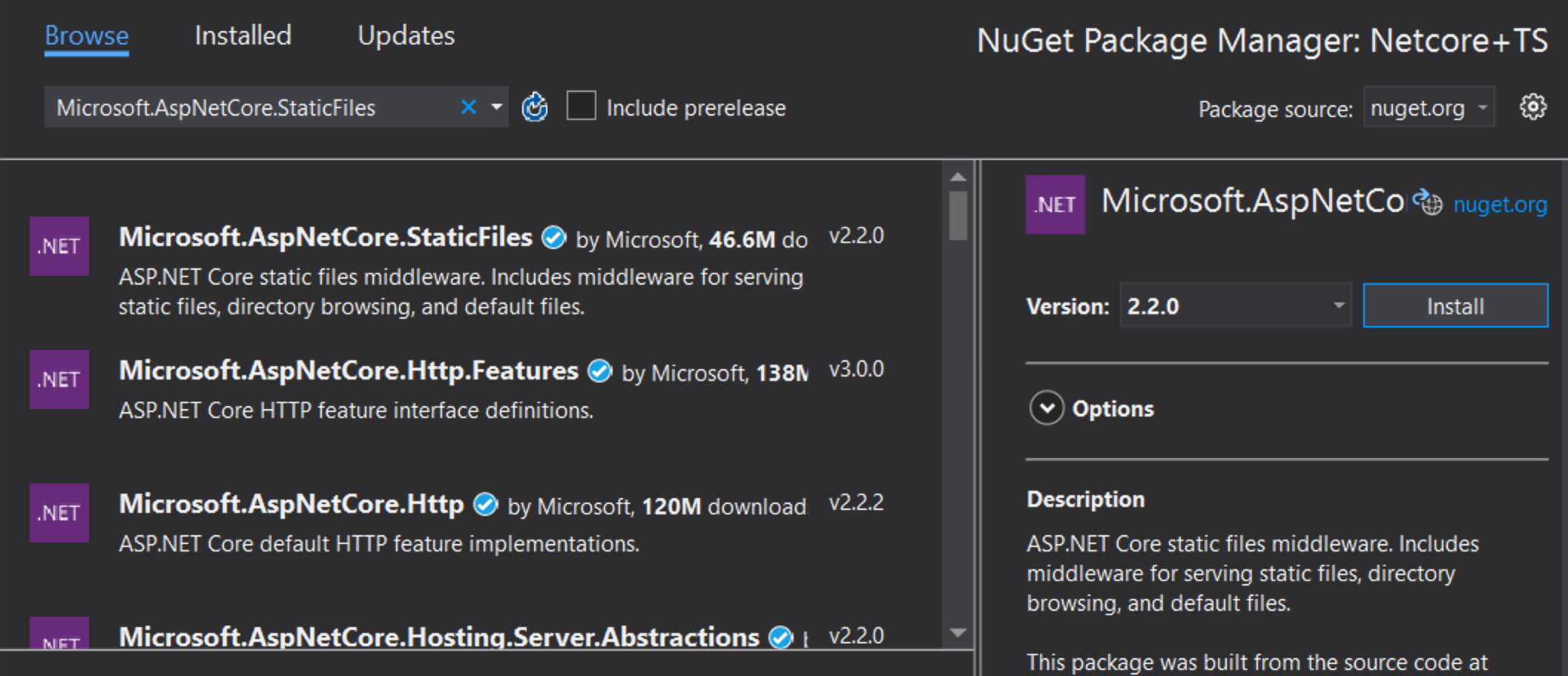
打开依赖项 > 管理 NuGet 程序包 > 浏览。搜索并安装 Microsoft.AspNetCore.StaticFiles 和 Microsoft.TypeScript.MSBuild:

打开你的 Startup.cs 文件并编辑 Configure 函数使其如下所示:
public void Configure(IApplicationBuilder app, IHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); }
你可能需要重启 Visual Studio,使 UseDefaultFiles 和 UseStaticFiles 下面的红色波浪线消失。
添加 TypeScript
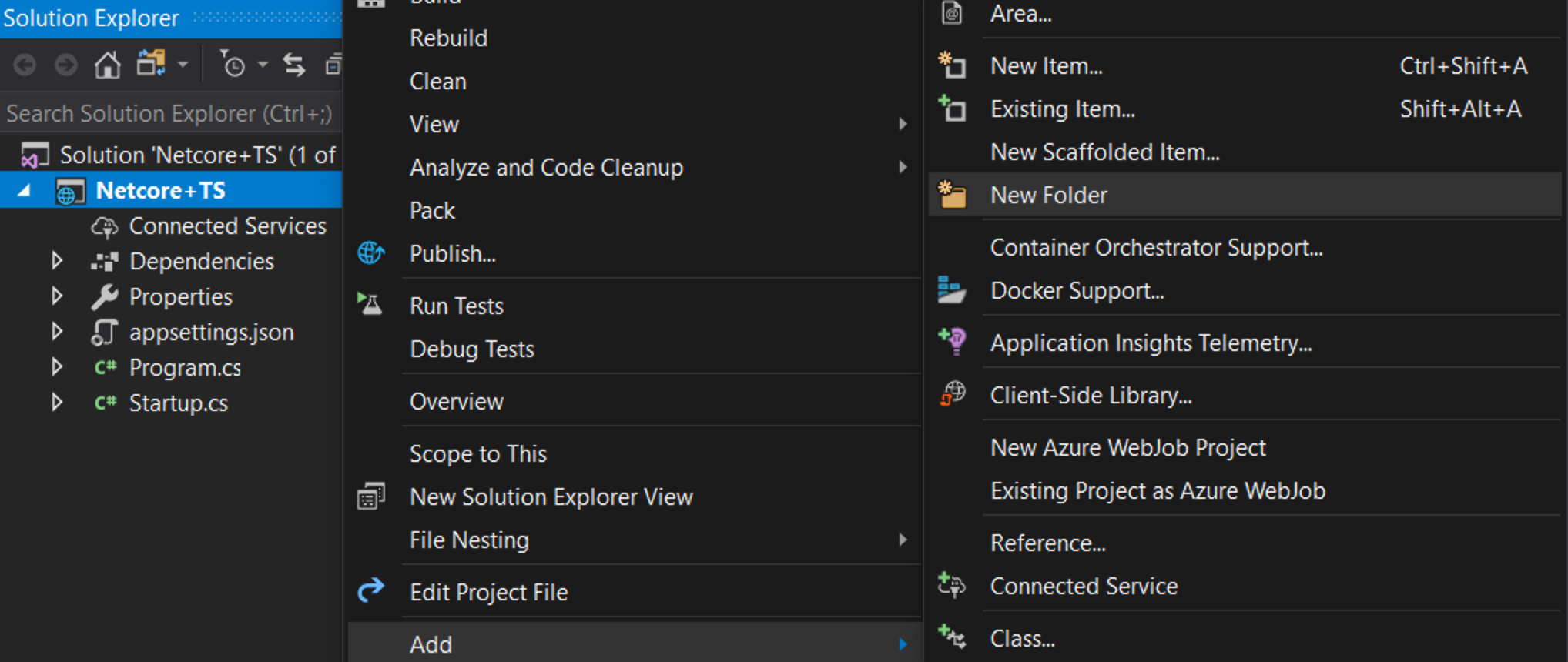
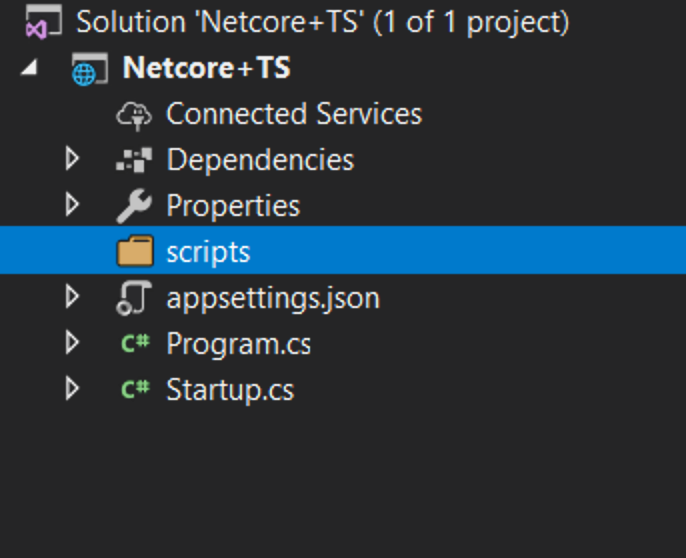
接下来我们将创建一个新文件夹,命名为 scripts。


添加 TypeScript 代码
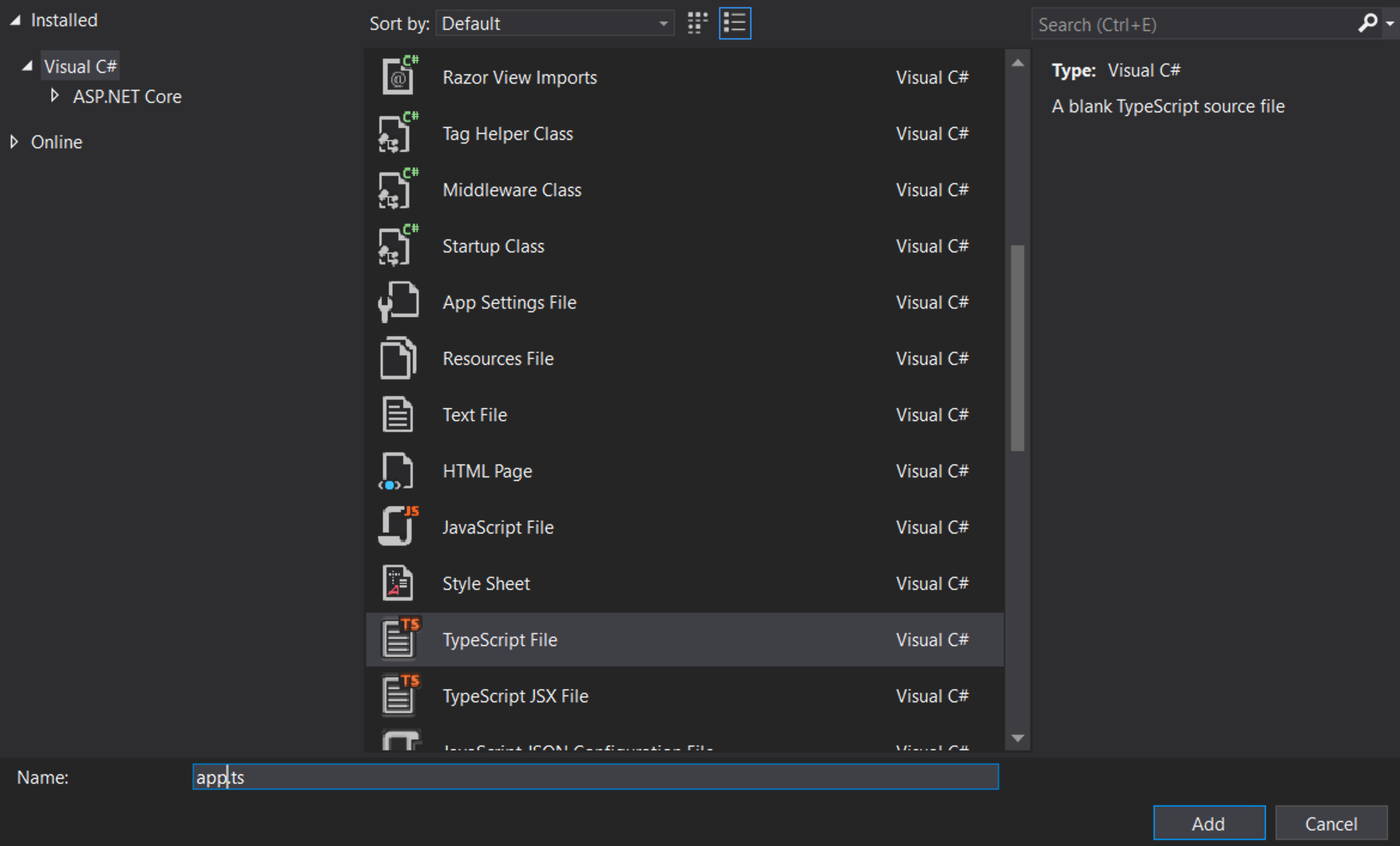
右击 scripts 文件夹,选择新建项。然后选择TypeScript 文件并将其命名为 app.ts。

添加示例代码
在 app.ts 文件中添加以下代码:
ts
配置构建
配置 TypeScript 编译器
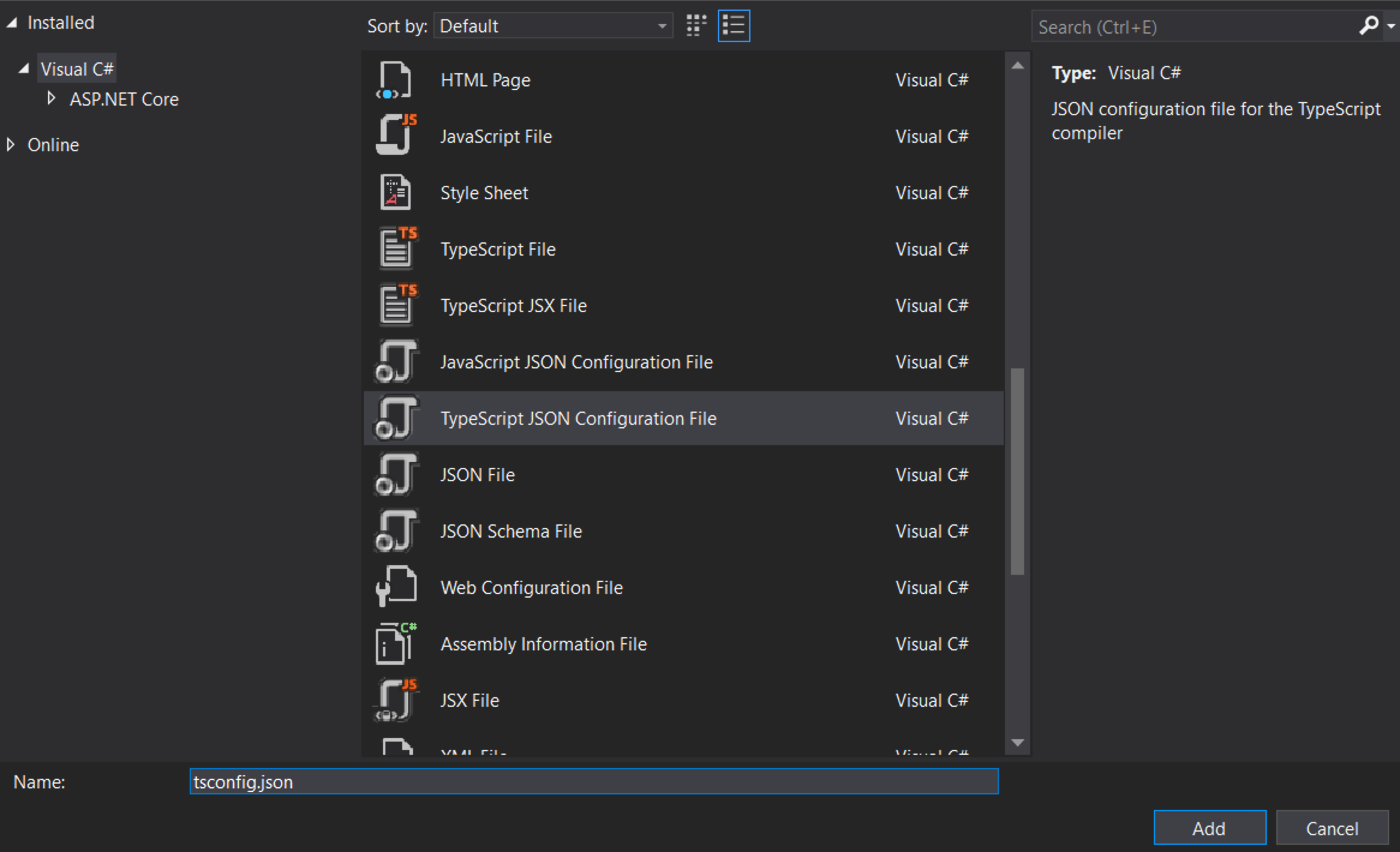
首先我们需要告诉 TypeScript 如何构建。右击 scripts 文件夹,选择 新建项。然后选择 TypeScript 配置文件并使用默认名称 tsconfig.json。

将 tsconfig.json 文件的内容替换为:
noEmitOnError:如果报告任何错误,则不触发输出。noImplicitAny:在具有隐式 any 类型的表达式和声明中会引发错误。sourceMap:生成相应的.map文件。target:指定 ECMAScript 目标版本。
注意: "ESNext" 目标最新支持的版本。
noImplicitAny 是编写新代码时的一个好主意——你可以确保不会无意中编写任何未定类型的代码。通过 "compileOnSave",你可以很容易地更新运行中的 web 应用程序的代码。
配置 NPM
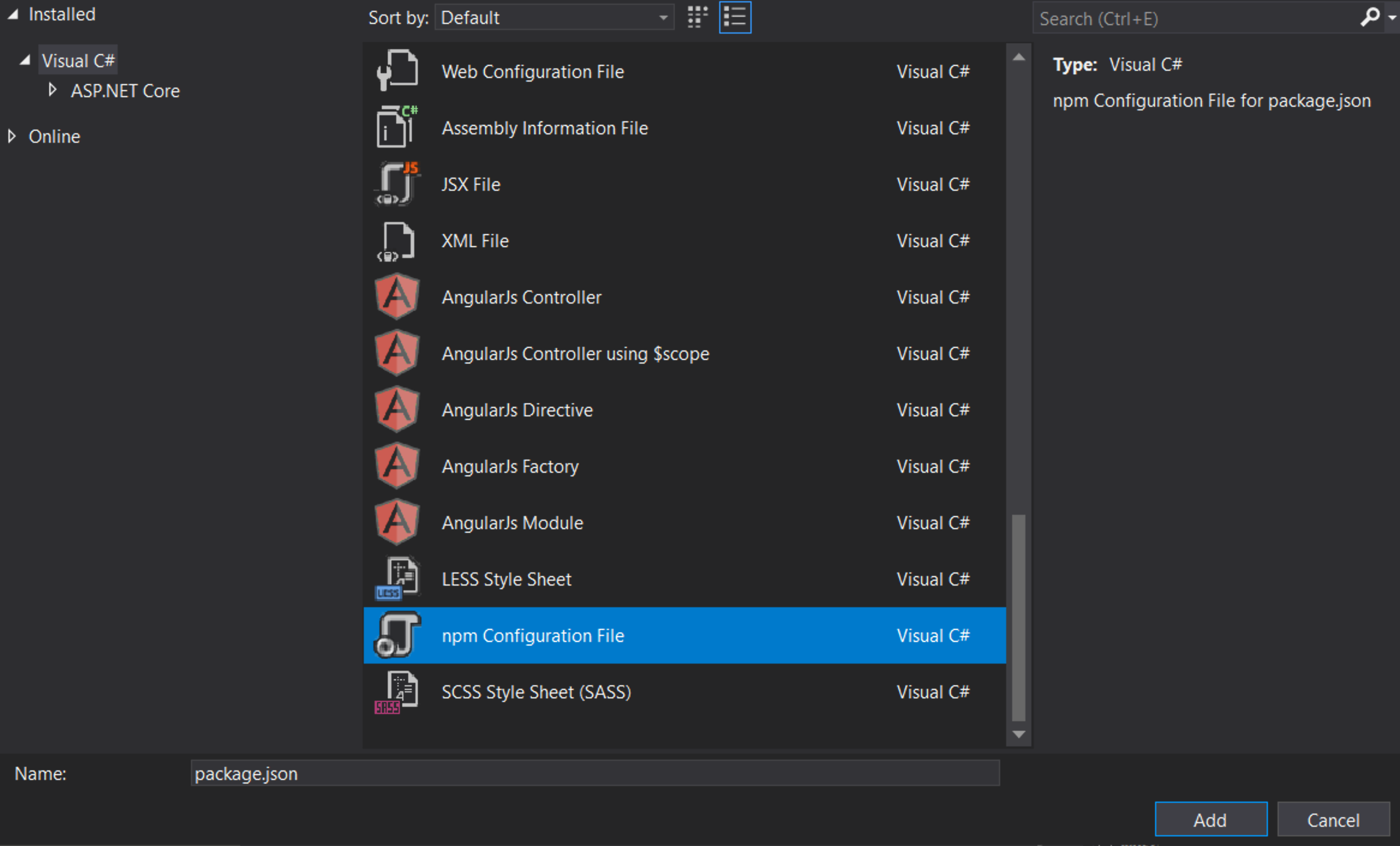
我们需要配置 NPM 以便可以下载 JavaScript 包。右击项目并选择新建项。然后选择 NPM 配置文件并使用默认名称 package.json。

在 package.json 文件的 "devDependencies" 部分, 添加 gulp 和 del:
保存文件后,Visual Studio 应该会立即开始安装 gulp 和 del。如果没有,右击 package.json,然后选择 Restore Packages。
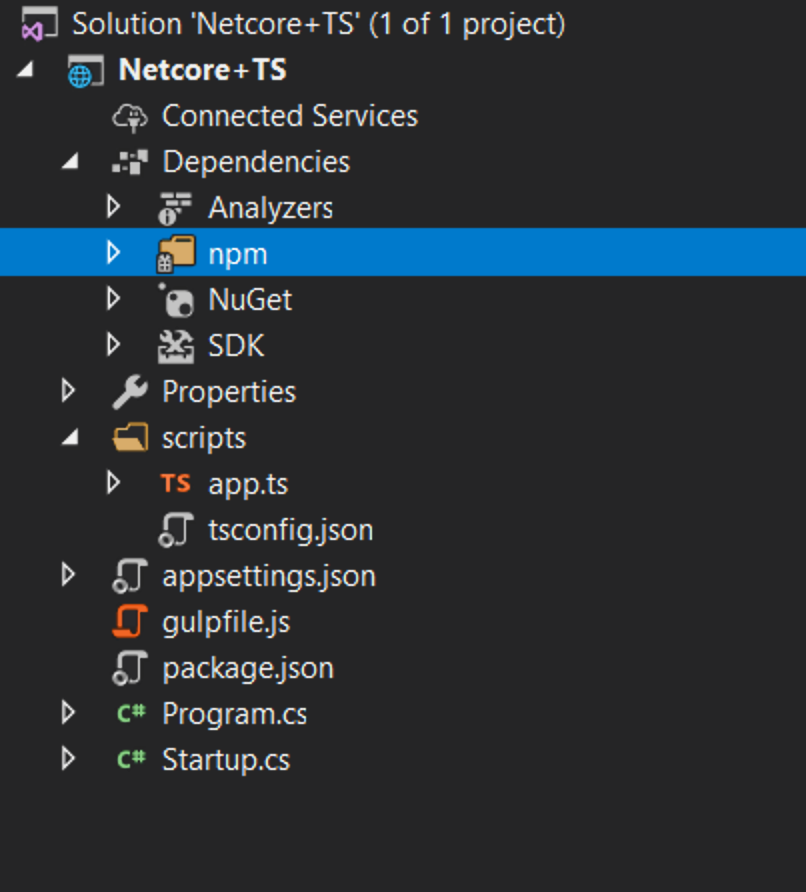
之后你应该在解决方案资源管理器中看到 npm 文件夹。

配置 gulp
右击项目并单击新建项。然后选择 JavaScript 文件并使用名称 gulpfile.js
js
第一行告诉 Visual Studio 在构建完成后运行‘default’任务。它还将在你要求 Visual Studio 清理构建时运行‘clean’任务。
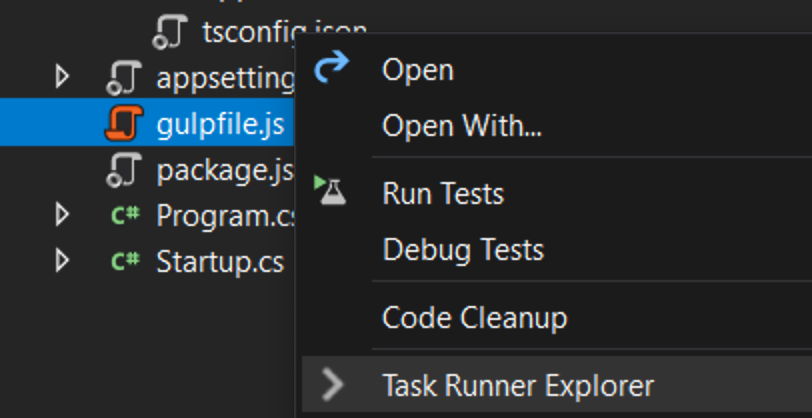
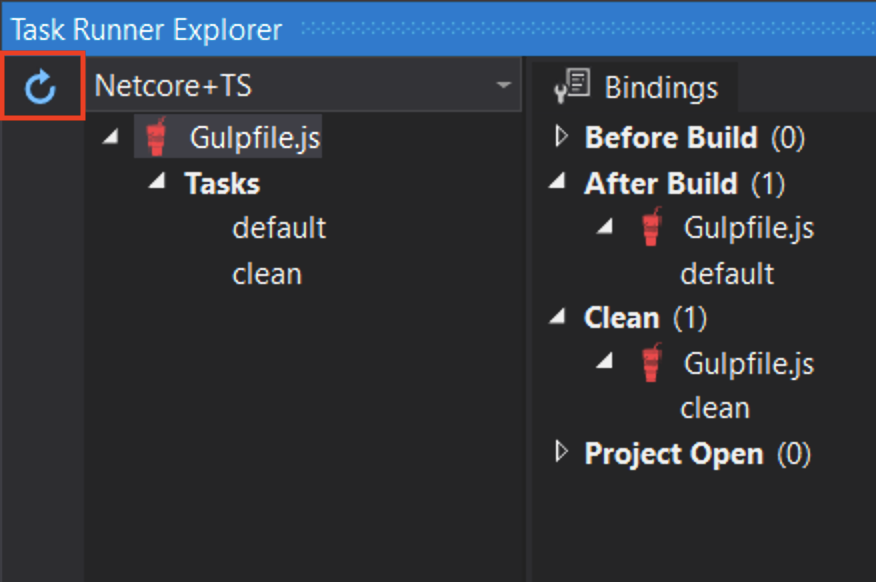
现在右击 gulpfile.js 并单击任务运行程序资源管理器。

如果‘default’和‘clean’任务没有显示,请刷新资源管理器:

编写 HTML 页面
右击 wwwroot 文件夹(如果看不到该文件夹,请尝试构建项目),并在其中添加一个名为 index.html 的新项。将以下代码添加进 index.html
测试
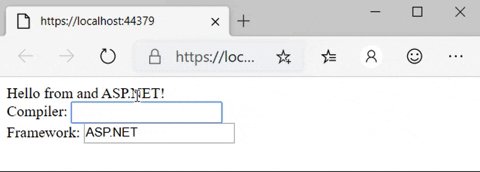
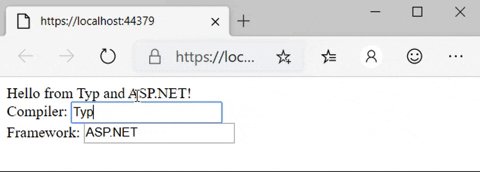
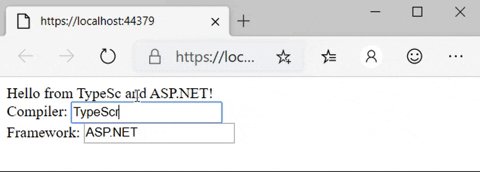
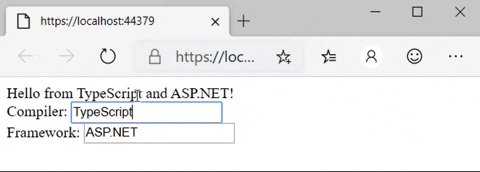
- 运行项目
- 当你在文本框中输入时,你应该会看到消息出现/改变!

调试
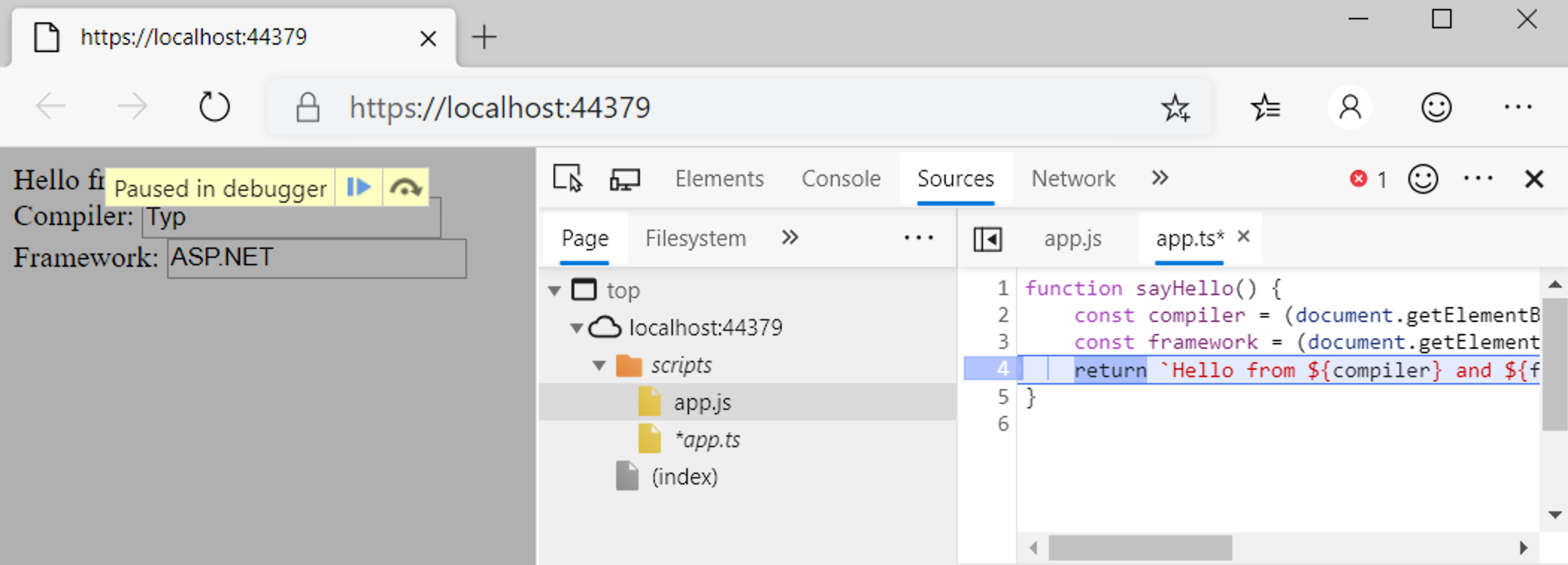
- 在 Edge 中,按下 F12 并单击调试器选项卡。
- 查看第一个 localhost 文件夹,然后是 scripts/app.ts
- 在 return 语句所在的行上设置一个断点。
- 在文本框中输入,并确认断点已命中TypeScript 代码,并且检查正常工作。

恭喜你成功使用 TypeScript 前端构建了自己的 .NET Core 项目。